818

En muchas aplicaciones web se requiere un login y registro de usuarios, iniciar sesión, cambiar contraseña, etc. Laravel incluye unos comandos para crear una interfaz relativamente simple pero funcional sistema de logeo.
No es el más completo o más robusto, sin embargo cumple su cometido. Se creará un login básico con los comandos que ofrece laravel.
Crear un proyecto nuevo con Laravel 10 utilizando composer:
composer create-project laravel/laravel laravel-auth
El paquete laravel/ui contiene la funcionalidad para el frontend (scaffolding) que viene por defecto con (Bootstrap y Vue) leer más aquí.
composer require laravel/ui
Aquí se crean las vistas, rutas y controladores de manera automática, no se van a editar y personalizar en éste ejemplo, se usarán tal cual viene por defecto.
php artisan ui bootstrap --auth
Se lanza la configuración de npm y se deja en ejecución, porque se requiere para el funcionamiento del proyecto. Si marca algún error puede ser porque éste comando no está en ejecución, en un próximo artículo, se mostrará cómo personalizar y usar bootstrap de manera externa
npm install && npm run dev
Previo a realizar las migraciones, es necesario crear una base de datos y configurar el archivo .env que se localiza en el proyecto.
La base de datos en éste ejemplo, se creó en phpmyadmin usando XAMPP, y se llamó laravel_x_auth y por lo tanto el archivo .env quedaría configurado de la siguiente manera:
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_x_auth DB_USERNAME=root DB_PASSWORD=
Una vez configurado el archivo ejecutar el comando siguiente:
php artisan migrate
Para iniciar el proyecto, ejecutar el comando:
php artisan serve
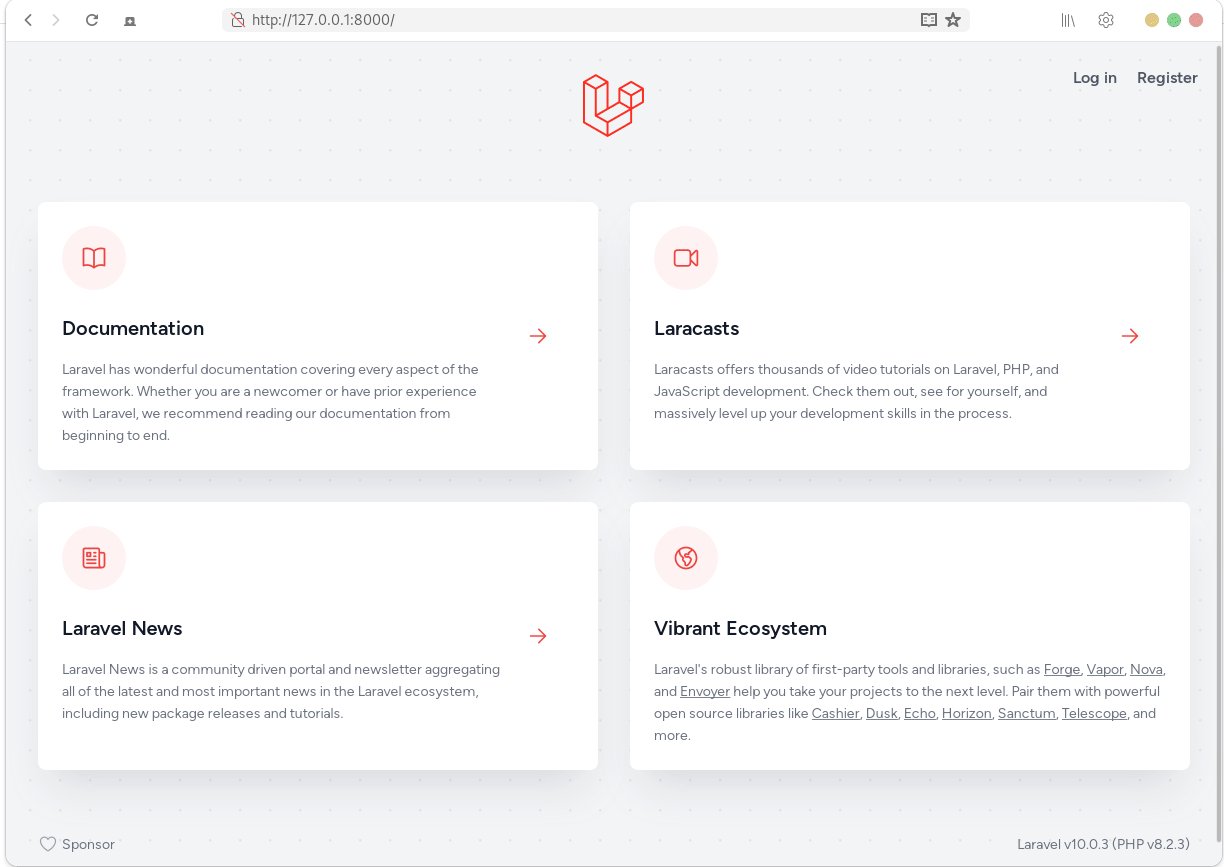
Abrir el navegador y deberá mostrar lo siguiente: http://127.0.0.1:8000

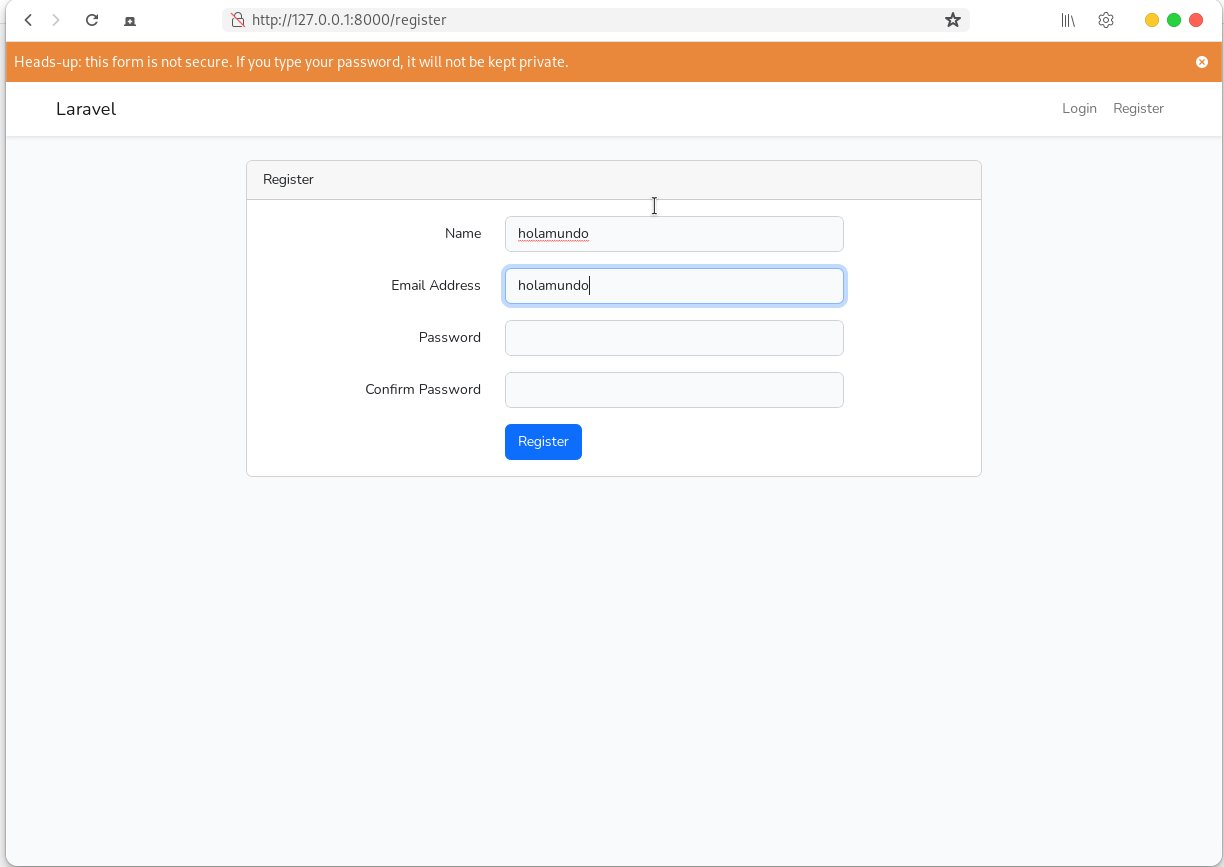
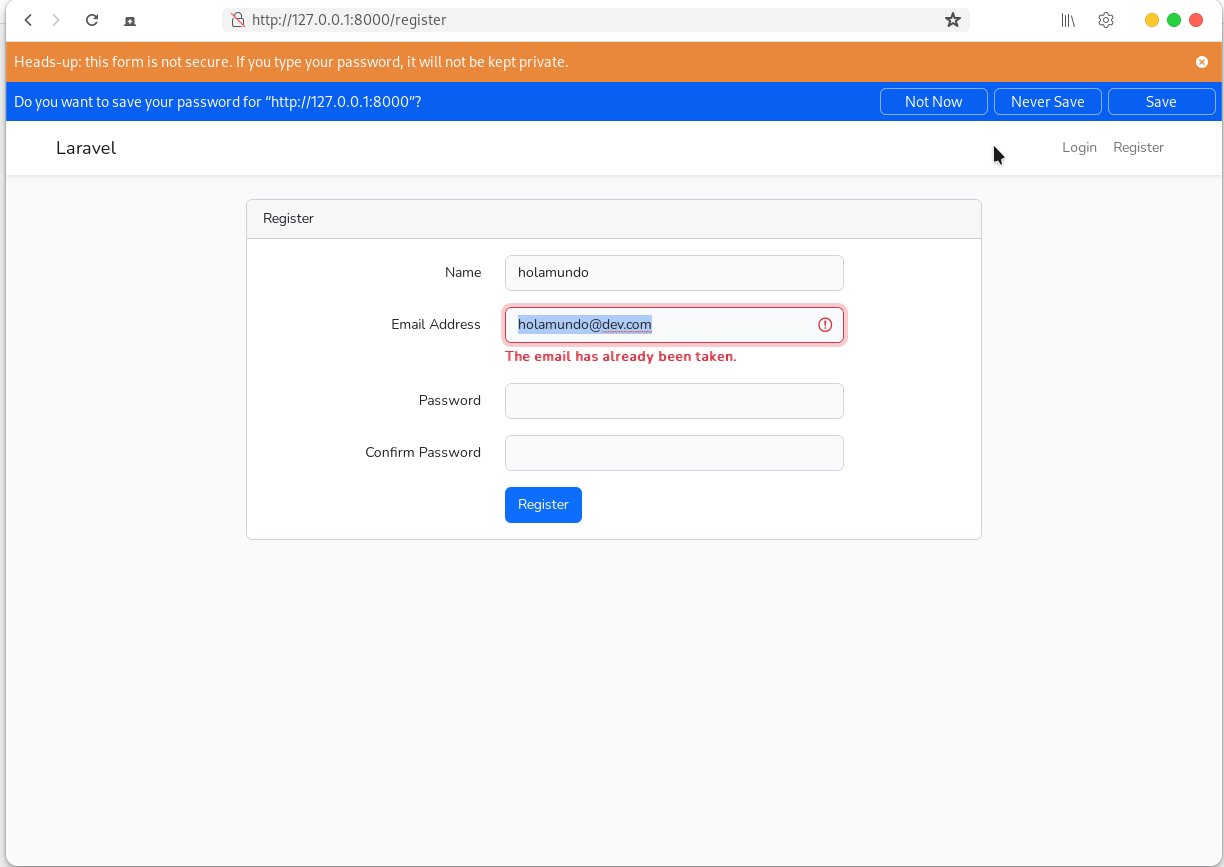
Aquí un recorrido por las opcioneS:

Éste proceso de autenticación es austero, pero funcional, lo que queda por realizar ahora, es personalizar las vistas, mensajes, diseñar las páginas. Sin embargo, eso se realizará en post más adelante.