2107

Cada uno puede hacerlo de la manera más conveniente posible, recordar que éstos son ejemplos básicos, se puede tomar el código y mejorarlo, están en todo su derecho hacerlo. Tomar en cuenta la seguridad, las mejores prácticas, etc.
Continuando con mis publicaciones sobre cómo iniciar a desarrollar usando laravel 7, xampp y fedora, ahora toca la parte 3, si quieres la parte dos visita https://blog.linuxitos.com/parte-2-laravel-7-xampp-fedora-32.
En éste post veremos la modificación de las vistas y crear un entorno de cambio de vistas, así como crearlas, y ponerlas en funcionamiento.
Las vistas en laravel se guardan en la ruta resources/views/ y tienen la extensión .blade.php antes de eso debe ir el nombre de la vista, por ejemplo home, main, about, etc.
La vista principal que se crea se llama welcome.blade.php, ésta incluye la vista de acceso principal, si se requiere cambiar, tal es el caso, cambiamos el nombre del archivo, y dentro de la carpeta routes/web.php cambiamos el nombre de la vista de welcome a main, por ejemplo.
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('main');
});
Auth::routes();
Route::get('/home', 'HomeController@index')->name('home');
Ahora lo que haremos es crear una vista simple llamada navbar.blade.php, ésta no será un extensión de tipo layout, sino que usaremos @include para utilizarla, y contendrá el menú de toda la vista en todas las secciones:
Archivo navbar.blade.php se guardará resources/views/
<nav class="navbar navbar-expand-lg navbar-dark bg-dark fixed-top">
<div class="container-xl">
<a class="navbar-brand" href="{{ url('/') }}">
{{ config('app.name', 'Laravel') }}
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExample07XL" aria-controls="navbarsExample07XL" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExample07XL">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
<!-- Authentication Links -->
@guest
<li class="nav-item">
{!!(request()->is('login')) ? '' : '<a class="btn btn-outline-info btn-sm mt-1" href="'.route('login').'">Iniciar sesión</a>'!!}
</li>
@if (Route::has('register'))
<li class="nav-item">
{!!(request()->is('register')) ? '' : '<a class="btn btn-outline-success btn-sm mt-1 ml-1" href="'.route('register').'">Registrarse</a>'!!}
</li>
@endif
@else
<li class="nav-item dropdown">
<a id="navbarDropdown" class="nav-link dropdown-toggle" href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" v-pre>
{{ Auth::user()->name }} <span class="caret"></span>
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="{{ route('logout') }}"
onclick="event.preventDefault();
document.getElementById('logout-form').submit();">
{{ __('Logout') }}
</a>
<form id="logout-form" action="{{ route('logout') }}" method="POST" style="display: none;">
@csrf
</form>
</div>
</li>
@endguest
</ul>
</div>
</div>
</nav>Y con la línea siguiente se incluye en la sección que se desee
@include('navbar')<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="shortcut icon" type="image/png" href="{{ asset('images/favicon.png') }}"/>
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
<!-- Fonts -->
<link rel="dns-prefetch" href="//fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css?family=Nunito" rel="stylesheet">
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<!-- Styles -->
<style>
html, body {
background-color: #fff;
color: #636b6f;
font-family: 'Nunito', sans-serif;
font-weight: 200;
height: 100vh;
margin: 0;
}
.full-height {
height: 100vh;
}
.flex-center {
align-items: center;
display: flex;
justify-content: center;
}
.position-ref {
position: relative;
}
.top-right {
position: absolute;
right: 10px;
top: 18px;
}
.content {
text-align: center;
}
.title {
font-size: 84px;
}
.links > a {
color: #636b6f;
padding: 0 25px;
font-size: 13px;
font-weight: 600;
letter-spacing: .1rem;
text-decoration: none;
text-transform: uppercase;
}
.m-b-md {
margin-bottom: 30px;
}
</style>
</head>
<body>
@include('navbar')
<div class="flex-center position-ref full-height mt-5">
<div class="content">
<div class="title m-b-md">
Laravel
</div>
<div class="links">
<a href="https://laravel.com/docs">Docs</a>
<a href="https://laracasts.com">Laracasts</a>
<a href="https://laravel-news.com">News</a>
<a href="https://blog.laravel.com">Blog</a>
<a href="https://nova.laravel.com">Nova</a>
<a href="https://forge.laravel.com">Forge</a>
<a href="https://vapor.laravel.com">Vapor</a>
<a href="https://github.com/laravel/laravel">GitHub</a>
</div>
</div>
</div>
</body>
</html>
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="shortcut icon" type="image/png" href="{{ asset('images/favicon.png') }}"/>
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
<!-- Fonts -->
<link rel="dns-prefetch" href="//fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css?family=Nunito" rel="stylesheet">
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
</head>
<body>
<div id="app">
@include('navbar')
<main class="py-4 mt-5">
@yield('content')
</main>
</div>
</body>
</html>
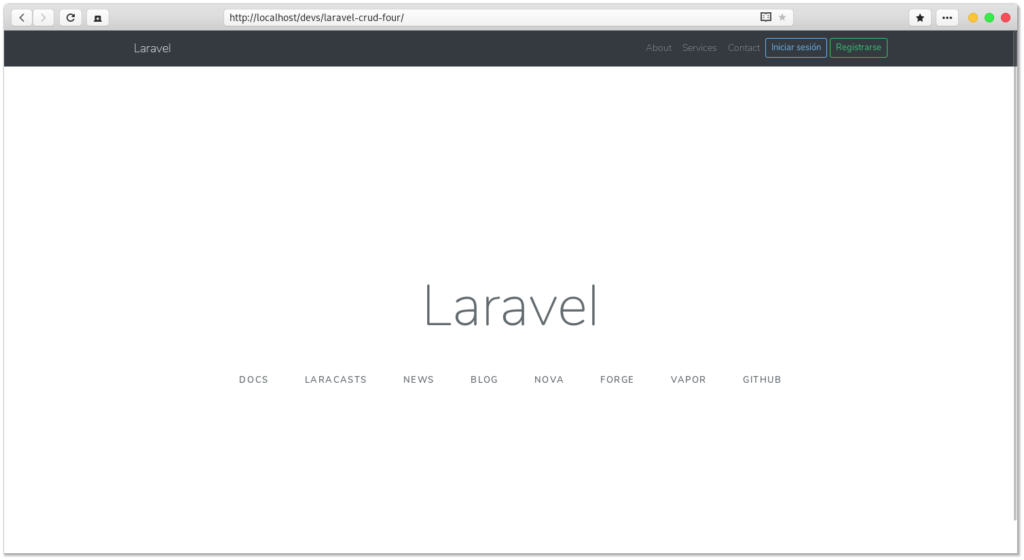
De tal forma que obtendremos el siguiente resultado:

El código completo lo pueden descargar aquí, para seguir los pasos del tutorial https://github.com/jesusferm/laravel-crud-four