1390

Cada uno puede hacerlo de la manera más conveniente posible, recordar que éstos son ejemplos básicos, se puede tomar el código y mejorarlo, están en todo su derecho hacerlo. Tomar en cuenta la seguridad, las mejores prácticas, etc.
En ésta nueva entrega, se visualiza cómo hacer una paginación simple utilizando laravel, si necesitas ver el artículo anterior visita https://blog.linuxitos.com/parte-4-laravel-7-xampp-fedora-32
En el artículo anterior, sólo se añadieron funciones de agregar registros a la base de datos, eliminación, y modificación, sin embargo no se modificó nada de la página principal.
Código del proyecto disponible en: https://github.com/jesusferm/laravel-crud-four
En este artículo, se modifica:
Vamos a partir de donde se quedó el código anterior, y teníamos sólo la vista principal:

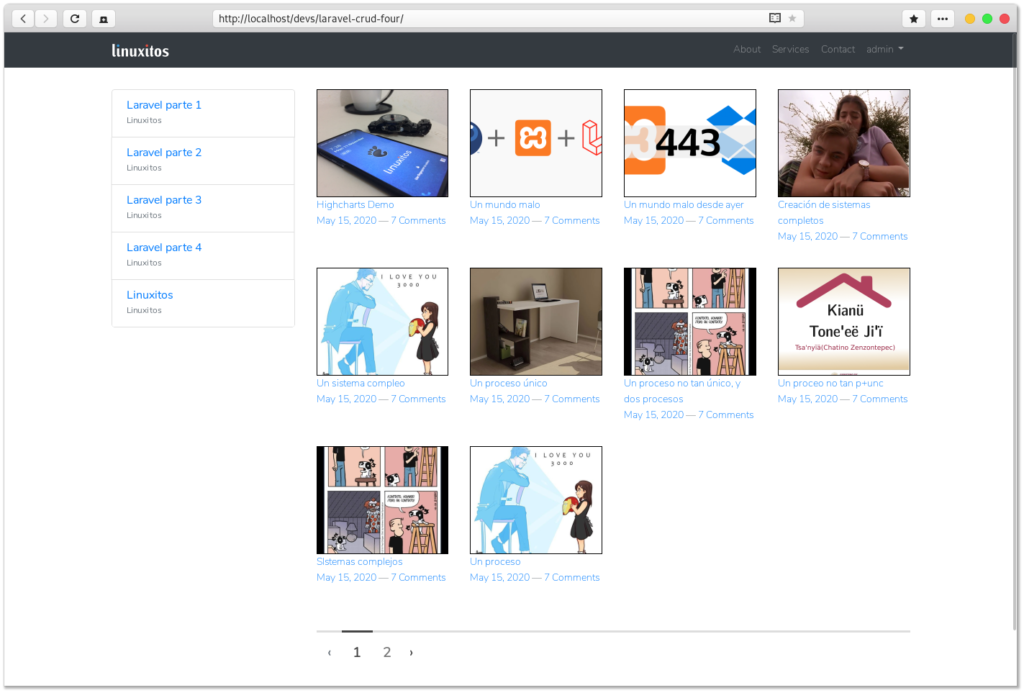
La paginación consiste en mostrar cierta cantidad de elementos de una tabla de base de datos y crear dicho contenido por páginas. Digamos, mostrar 10 resultados por páginas o X cantidad que se quiera.
El route que nos llevará a la página principal y donde se cargaran los datos es:
Route::get('/', 'PostsController@main');El método en el controlador contiene:
public function main()
{
$data = Posts::paginate(10);
return view('main', compact('data'));
}En dicho método, se puede modificar para que le agreguen condiciones, como sólo mostrar los que están publicados, order por fecha, etc:
public function main()
{
$data = Posts::paginate(10);
return view('main', compact('data'));
}Por ejemplo si queremos añadir una condición sería algo así:
public function main()
{
$data = Posts::where('status', '=', 'publicado')
->paginate(10);
return view('main', compact('data'));
}Por otra parte, en la sección de main en la vista el código principal sería el siguiente:
@if(!empty($data) && $data->count())
@foreach($data as $key => $value)
<div class="col-lg-3 col-md-3 col-sm-6 col-12 mb-3 d-flex">
<div id="post-{{ $value->id }}" class="post post-{{ $value->id }} border-bottom-2" style="width:100%;">
<a href="{{ route('home.view', $value->slug) }}" title="{{ ucfirst($value->title) }}">
<div class="post-image">
<img src="{{($value->image!=''?asset($value->files.$value->image): asset('images/default.svg'))}}" class="img-fluid" alt="" sizes="(max-width: 172px) 100vw, 172px">
</div>
</a>
<div class="post-header">
<a href="{{ route('home.view', $value->slug) }}" title="{{ $value->title }}">
{{ ucfirst($value->title) }}
</a>
<p class="post-meta">
<a href="{{ route('home.view', $value->slug) }}">May 15, 2020</a> — <a href="{{ route('home.view', $value->slug) }}/#comments">7 Comments</a>
</p>
</div>
</div>
</div>
@endforeach
@else
<div class="col-md-12">
<div class="alert alert-danger" role="alert">
<i class="fa fa-exclamaiton-circle"></i> Sin resultados.
</div>
</div>
@endif
<div class="col-md-12 text-center">
{!! $data->links() !!}
</div>Y el resultado sería el siguiente:

En la siguiente entrega se crearan vistas para modificar y agregar imáges a la información de usuario.